
このブログのテーマには人気No.1のテーマである「Blank」をカスタマイズして使用しています。
「Blank」はカスタマイズ性を重視したシンプルな2カラムテーマです。レスポンシブデザインに対応しています。
このエントリーでは、このブログで実際に行ったカスタマイズの方法をご紹介します 。 全てのカスタマイズは[ダッシュボード] > [デザイン] > [カスタマイズ]から行います。
ブログ全体の幅
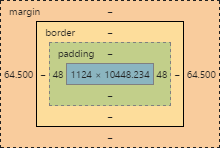
デフォルトでは記事の幅が656pxで、サイドバーの幅が300pxです。設置するGoogle Adsenseのサイズに合わせてブログ全体の幅を広げることにしました。
具体的には記事上に728×90のビッグバナー、サイドバーに300x250のレグタングル(中)を設置するため、これに合わせてブログ全体の幅を調節します。

デザインCSSに次のコードを追記します。
#blog-title-inner, #content-inner, #footer-inner { max-width: 1124px; }
Google Adsenseの配置
記事上とサイドバーに1つずつGoogle Adsenseを設置します。

記事上のGoogle Adsense
記事上に728×90のビッグバナーを設置します。レクタングルにしようかと思っていましたが、ファーストビューでコンテンツが画面外に押しやられることを嫌って高さの値が小さいビッグバナーを選択しました。
[記事] > [記事上下のカスタマイズ] > [記事上]に広告コードを貼り付けます。
サイドバーのGoogle Adsense
サイドバーのトップに300x250のレグタングル(中)を設置します。
[サイドバー] > [モジュールを追加] > [HTML]に広告コードを貼り付けます。
タイトルは無くても大丈夫ですし、「スポンサードリンク」と書いても良いでしょう。
レクタングル(大)を設置する場合はサイドバーの幅を変更する必要があります。
あわせて読みたい
はてなブログテーマ「Blank」のカスタマイズ(レイアウト編)
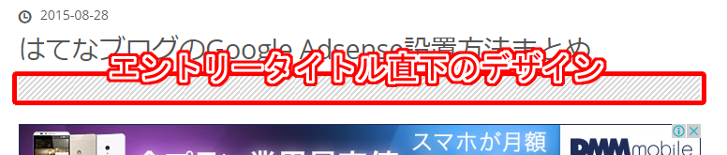
エントリータイトル直下のデザイン
エントリータイトル直下に画像を挿入し、タイトルを目立たせます。

画像とコードはこちらのエントリーから頂戴しました。
あわせて読みたい
はてなブログでカスタマイズした8つのデザイン!全てのブログ初心者に捧ぐCSSとHTMLの備忘録
[デザインCSS]に次のコードを追記します。
.entry-title { background: url(http://cdn-ak.f.st-hatena.com/images/fotolife/S/SikisimaHisayuki/20150209/20150209230038.gif) repeat-x bottom left; font-size: 1.8em; margin-bottom: 26px; padding-bottom: 1.3em; }
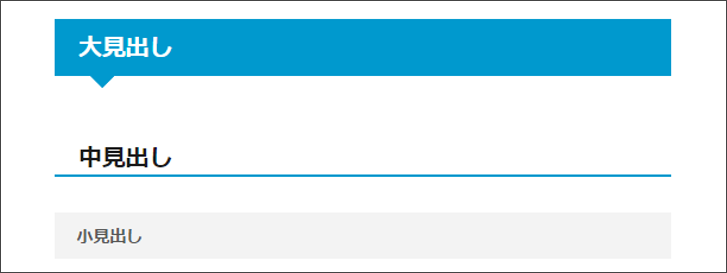
見出しのデザイン
大見出し(h3)、中見出し(h4)、小見出し(h5)をデザインします。

見出しのデザインは色々ありますが、僕の場合は大見出しを吹き出しっぽくしてみたいなーと思っていたのでそのようにしました。
その他のデザインはこちらのエントリーを参考にしてみてください。
あわせて読みたい
[CSS初心者向け]ブログで良く見かけるシンプルな見出しの作り方
ブログのテーマカラー
見出しのデザインに先立ってブログのテーマカラーを決めます。
テーマカラーの決定には次のサイトを参考にしました。この中からお好きな色を選ぶと良いです。
サンプルコード
「とらすとーる」のテーマカラーは「#0099CE」にしました。この場合のコードは次のようになります。このコードを[デザインCSS]に追記します。
実際に使用する場合はこのコードの「#0099CE」の部分をご自分の色コードに置換してください。
/* 大見出し */ .entry-content h3 { position: relative; background: #0099CE; color: #fff; font-size: 20px; font-weight: bold; line-height: 1.4; margin: 60px 0 30px; padding: 10px 15px; } .entry-content h3:after { content: ''; position: absolute; border-top: 10px solid #0099CE; border-right: 10px solid transparent; border-left: 10px solid transparent; bottom: -10px; left: 30px; } .entry-content h3:before { content: ''; position: absolute; border-top: 10px solid #0099CE; border-right: 10px solid transparent; border-left: 10px solid transparent; bottom: -10px; left: 30px; } /* 中見出し */ .entry-content h4 { border-bottom: 2px solid #0099CE; color: #1a1a1a; font-size: 20px; font-weight: bold; line-height: 1.4; margin: 40px 0 20px; padding: 15px 15px 0; } .entry-content h4 a { color: #333; text-decoration: none; } /* 小見出し */ .entry-content h5 { background-color: #f3f3f3; font-size: 14px; font-weight: bold; margin: 30px 0 10px; padding: 10px 15px; }
キーワードのデザイン
デフォルトではキーワードとして判定された単語に自動で破線のアンダーラインが引かれ、ハイパーリンクになります。
これが邪魔だと感じたので次のエントリーを参考にして無効にしました。
あわせて読みたい
次のコードを[デザインCSS]に追記します。
/* 邪魔なキーワード下線を消す */ a.keyword { border: 0 !important; text-decoration: none !important; pointer-events: none !important; cursor: default; }
警告マークが出ますが、無視して大丈夫です。
パンくずリスト
内部SEOに強いと言われているパンくずリストを実装します。
パンくずリストとは、Webサイトにおける現在ページの位置を、Webサイトの階層を示すことによってガイドする表示のことである。 パンくずリストは、そのページが従っている上位階層から現在のページまで辿ってゆく形式の案内表示である。
次のエントリーを参考にしました。
あわせて読みたい
【修正版】はてなブログのカテゴリーリンクをパンくずリストに書きかえるスクリプト
次のコードを[記事] > [記事下]に追記します。
<script type="text/javascript"> var blog_url = "/"; var category_link = document.querySelector("div.categories a"); category_link.setAttribute("itemprop","url"); category_link.innerHTML = "<span itemprop=\"title\">" + category_link.innerHTML + "</span>"; category_link.outerHTML = "<div itemscope=\"itemscope\" itemtype=\"http://data-vocabulary.org/Breadcrumb\" style=\"display:inline-block;\">" + category_link.outerHTML + "</div>"; var category_div = document.querySelector("div.categories"); category_div.innerHTML = "<div itemscope=\"itemscope\" itemtype=\"http://data-vocabulary.org/Breadcrumb\" style=\"display:inline; vertical-align:60%;\">" + "<a href=\"" + blog_url + "\" itemprop=\"url\"><span itemprop=\"title\">トップ</span></a> > </div>" + category_div.innerHTML; </script>
コードの「blog_url」の値を自分のブログのトップページのURLに変更して完了です。
feedlyボタンの設置
feedlyは利用者数の多いRSSリーダーサービスの1つです。
最近多くのブログでよく見かけますね。はてなブログで言うところの読者登録のような機能です。
このfeedlyボタンをサイドバーに設置します。参考にしたのはこちらのエントリー
あわせて読みたい
まずは「feedly. your news. delivered.」にアクセスしてfeedlyボタンのHTMLコードを取得します。
簡単にHTMLコード取得までの手順を説明すると、
- ボタンのデザインを選択する
- 自分のブログのフィードのURLをテキストボックスに入力する。はてなブログなら「http://[ブログのURL]/feed」。
- 出力されたHTMLコードをコピー
です。
次に、ブログのカスタマイズ画面にて、[サイドバー] > [+モジュールを追加]を選択します。
そして[HTML]を選択して[タイトル]に「feedly」など適当な名前をつけて、[<p> ... </p>」の箇所に先程コピーしたfeedlyボタンのHTMLを貼り付けて保存したら完成です。
まとめ
はてなブログ人気No.1テーマ「Blank」の以下の部分をカスタマイズする方法を紹介しました。どれも無料版で行うことができます。
- ブログ全体の幅
- Google Adsenseの配置
- エントリータイトル直下のデザイン
- 見出しのデザイン
- キーワードのデザイン
- パンくずリスト
- feedlyボタン
Proにするともっとカスタマイズできる部分が増えます。Proにしてカスタマイズしたらまたまとめてみようと思います。