はてなブログ初心者のための、Amazonアフィリエイト商品広告の使い方

Amazonアフィリエイトのアカウントを取得し、ブログの審査も通過できたらようやく広告を貼ることができるようになります。
Amazonアフィリエイトのページから広告リンクを作成しても良いのですが、ブログ初心者ではてなブログを使っている方には、記事編集中に使える「Amazon商品紹介」機能がおすすめです。
このエントリーでは、はてなブログとAmazonアフィリエイトを連携し、広告を貼るまでの流れをご説明します。
はてなブログにアカウント情報を連携
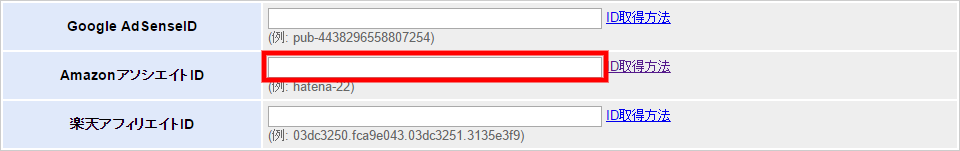
まず「ダッシュボード」から「アカウント設定」を開きます。そして「AmazonアソシエイトID」の「変更する」をクリックします。

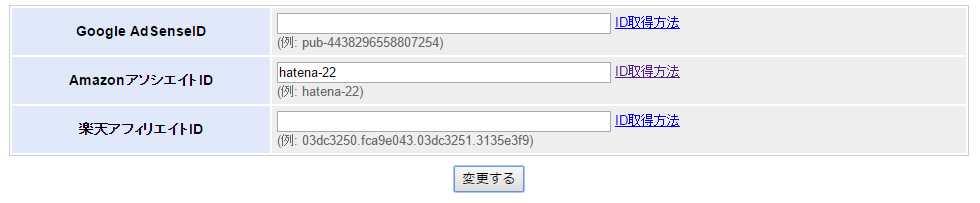
そして、「AmazonアソシエイトID」を入力します。

AmazonアソシエイトIDはAmazonアソシエイトにログインした直後のホーム画面左上に記載されています。
Amazon アソシエイト(アフィリエイト) - ホーム:Amazonアソシエイト(アフィリエイト)プログラムに参加しよう!
ログインした後、「現在のトラッキングID:」に記載されている「id******-22」という部分(太字)があなたのアフィリエイトIDです。
例: hatena-22
入力できたら、「変更する」をクリックして完了です。

編集サイドバーにAmazon商品紹介ショートカットを作成
それでは記事に広告を貼ってみましょう。
Amazonアソシエイトのサイトから広告リンクを作成してもいいですが、はてなブログには「Amazon商品紹介」の機能があるので、それを使うと便利です。
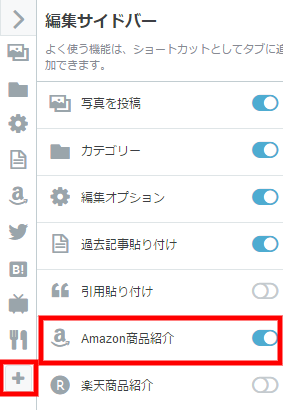
この機能は記事を編集する画面の右側にある「編集サイドバー」に追加することができます。
追加方法はとっても簡単。サイドバーの「+」をクリックして、「Amazon商品紹介」をONにするだけです。

Amazon商品紹介の使い方
それでは実際に使ってみましょう。
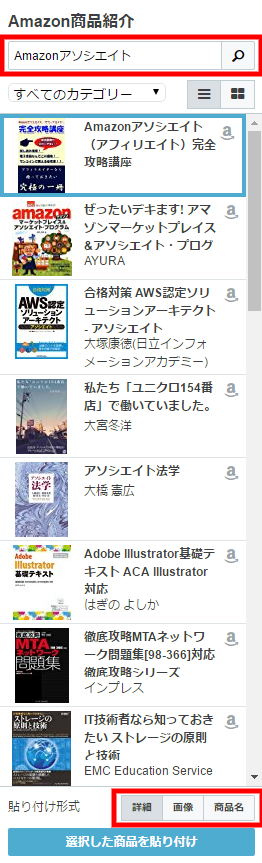
まずは「Amazon商品紹介」機能をクリックします。
そして商品名やキーワードを入力して虫眼鏡アイコンをクリックします。
すると商品がベロベロっと出てくるので、広告を貼りたい商品を選択します。

そして貼り付け形式を「詳細」「画像」「商品名」から選び、「選択した商品を貼り付け」をクリックすると編集画面に広告が貼られます。
やってみるとわかりますが、
「画像」+「商品名」=「詳細」
のイメージで捉えてもらえると良いと思います。
まとめ
広告リンクを作成する流れは
「商品をサーチ」
↓
「商品を決定」
↓
「リンクを作成」
と、Amazonのページからでも、はてなブログの編集ページからでも同じです。
さらに言えば、HTMLを触らなくても貼れるので、見たままモードで編集しながら気軽にできるのも利点ですね。
